Mogel Data Tool
- UX & UI Case Study -

- UX & UI Case Study -
Mogel is an internal tool within News UK that provides users within the business a platform create and manage value exchanges for The Times, The Sun and Wireless products. Saving time and money, having systems in places like Mogel allows a business to be flexible with their product exchange offerings whilst maximising average revenue per user at every possible opportunity.
The following is an outlined summery of the design process that occurred over six weeks working remotly from July to August 2020.

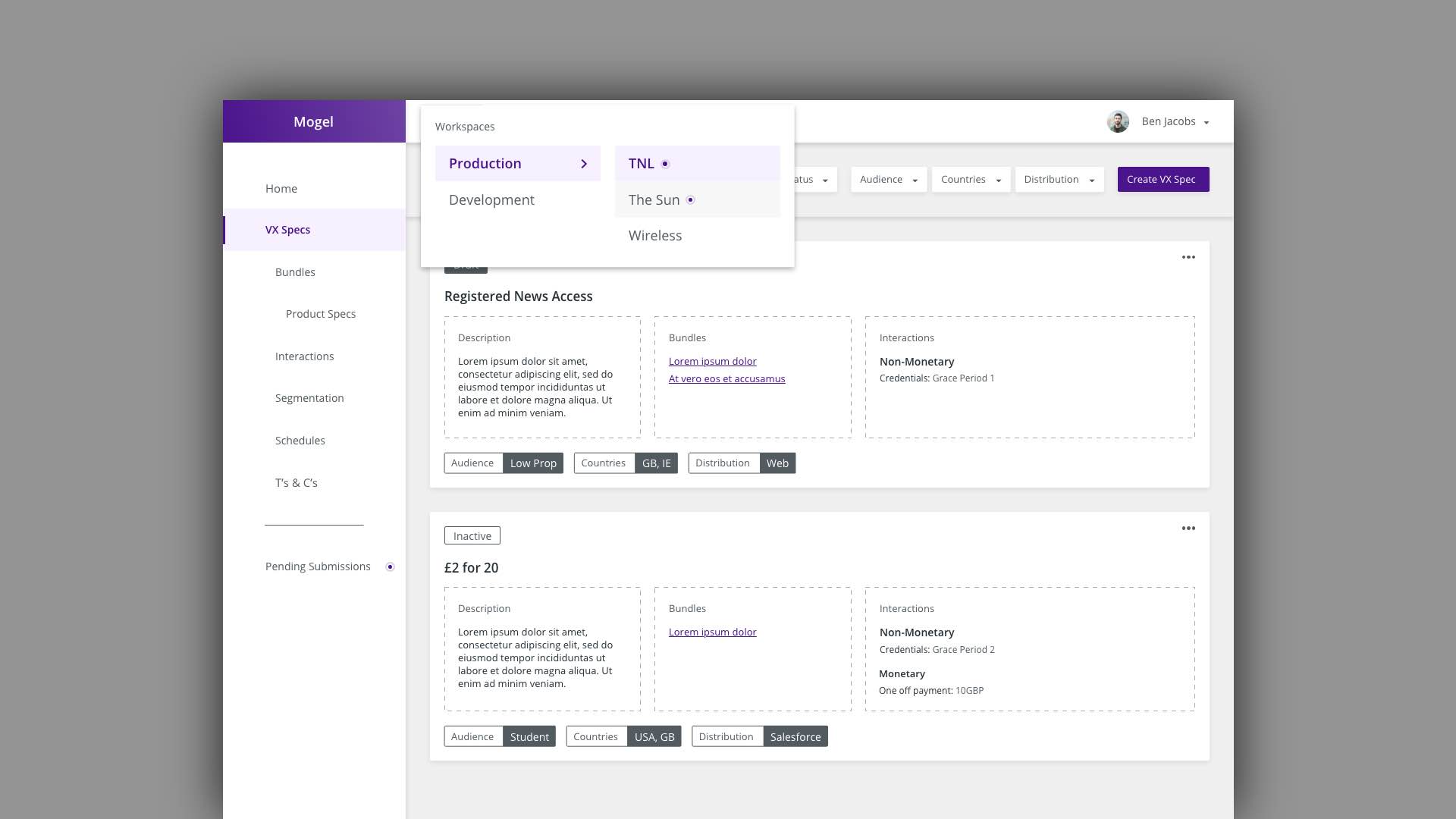
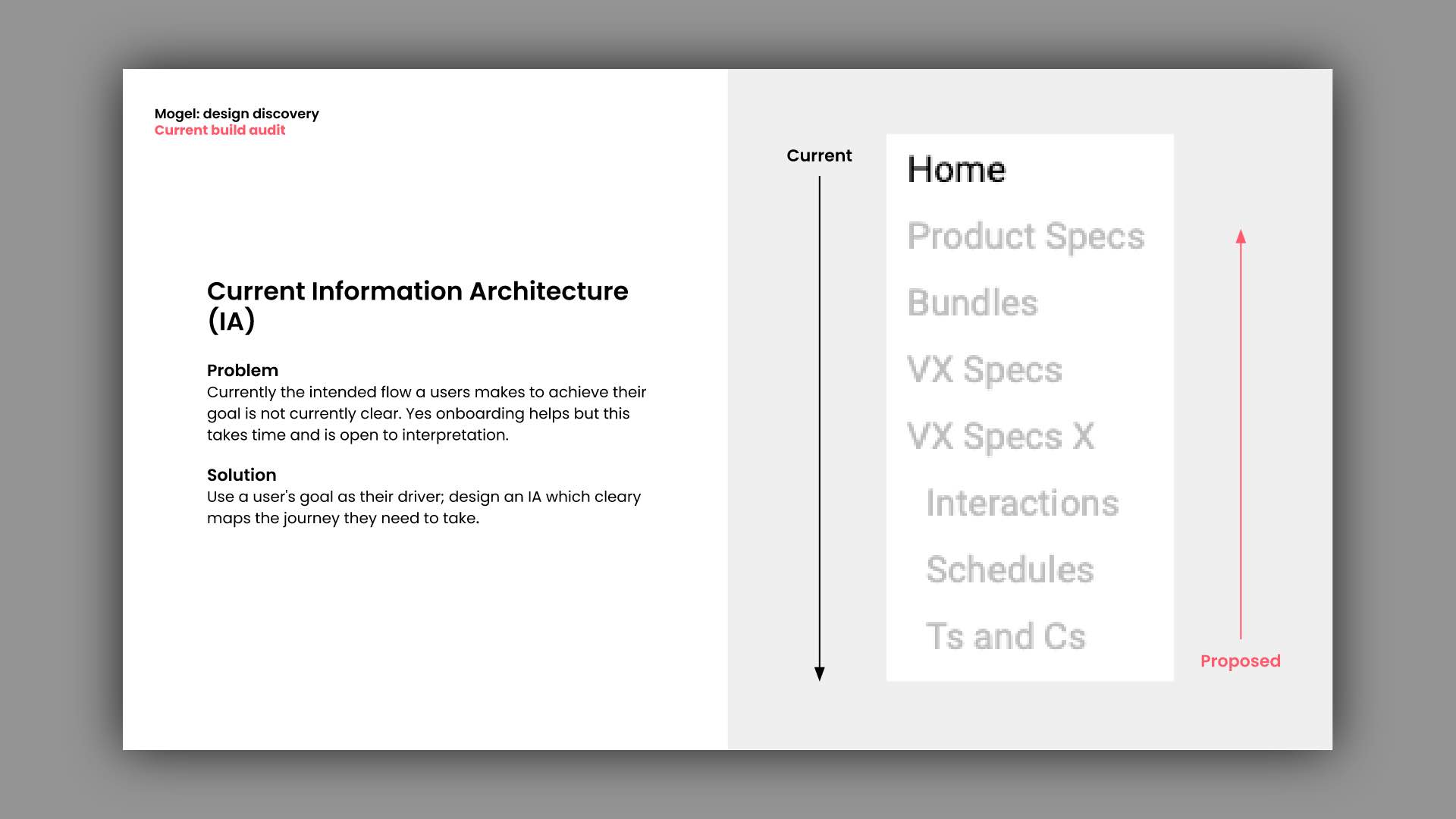
Discovery was, and always is, key to understanding where we currently sit with a brief and what work has already been done. In this case, we already had a functioning dev build of how Mogel works with dummy data. Analysing how the current solution functioned, the business problems that needed to be solved and how users currently use the dev build was vital to identifying an optimal design solution.
The following deck outlines this process in detail, highlighting user needs, user types, current architecture functionality and solutions to how we could produce the most optimal tool as possible.

Take a look at the full discovery playback to learn more about this stage of the process.
View deck
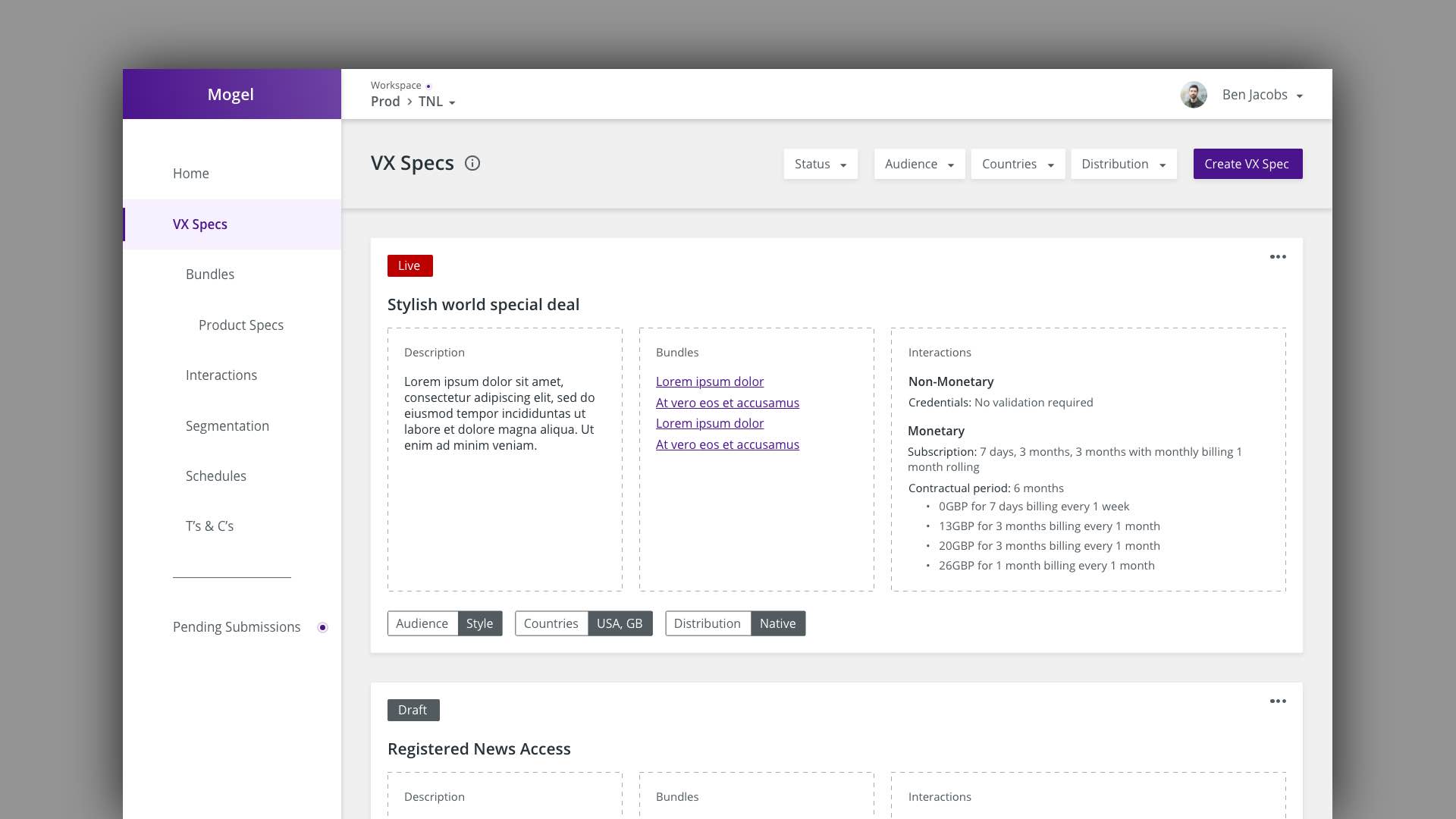
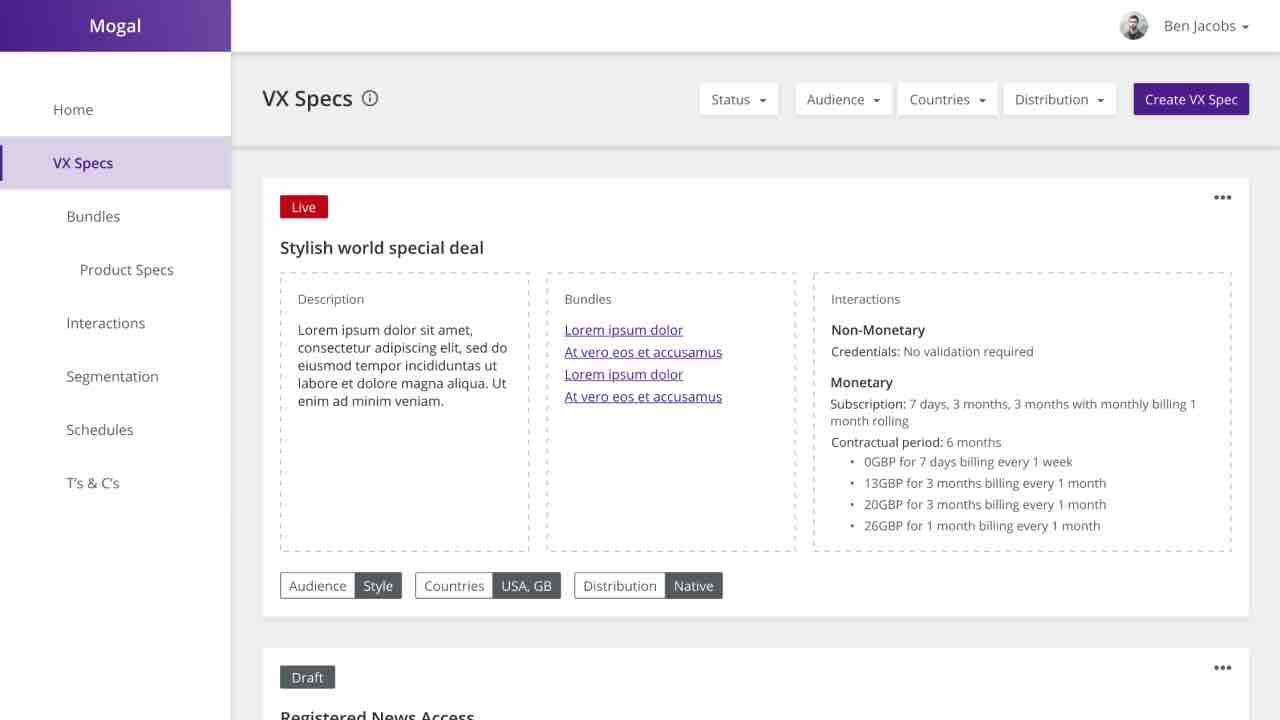
Starting in low fidelity, quick wireframes were drawn up to allow me to have a visual picture of my designs of the page templates. From the wires, high fidelity UI was designed to produce a housing for all of the elements necessary to complete user goals. While referencing the dev build, an in-depth worst case scenario was put together using the UI housing to serve as validation for prior discovery solutions. Each element could then be stress tested via the build of the ideation prototype.

Feel free to have a click through of the prototype yourself.
View prototype
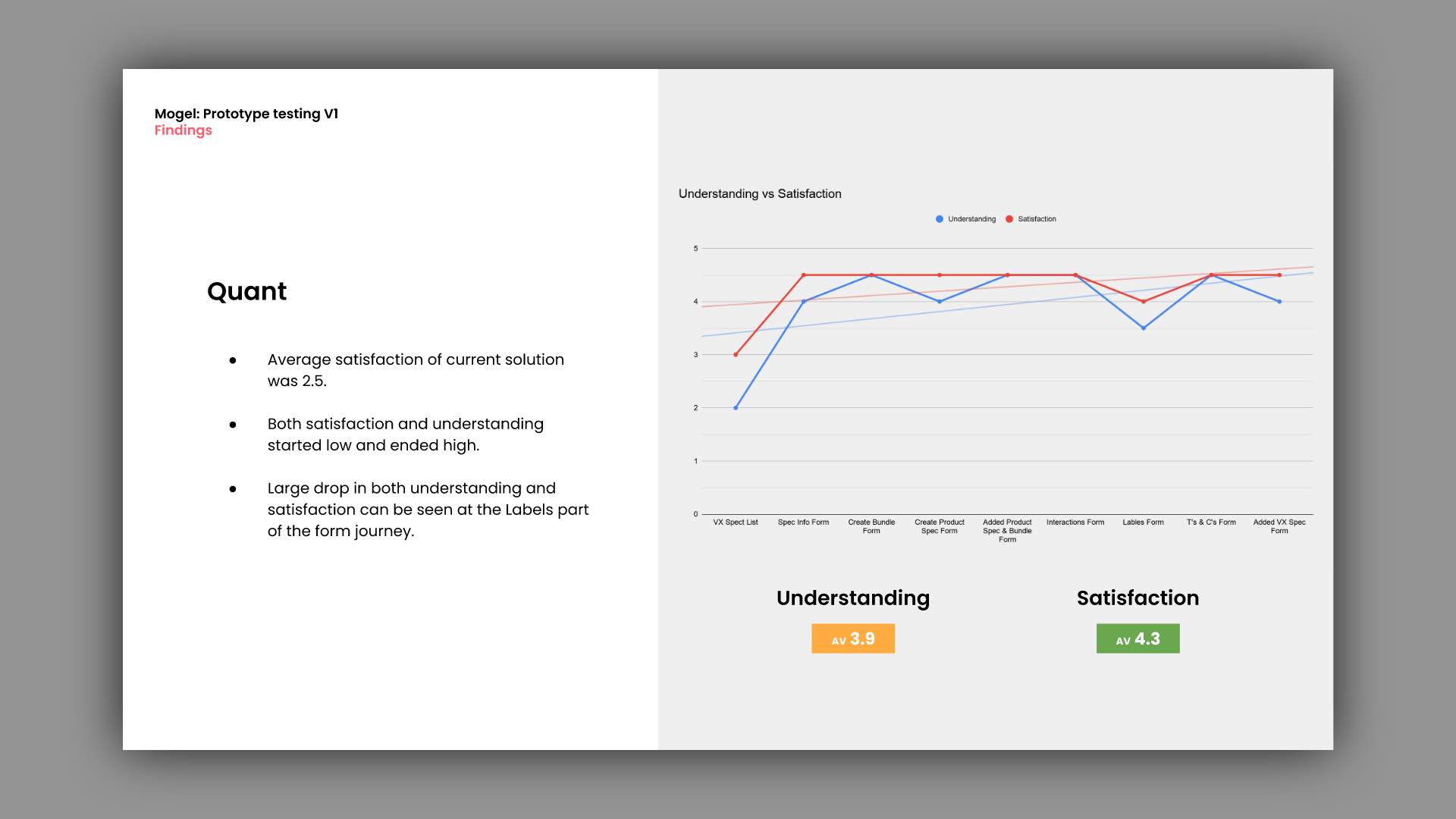
User testing was vital to actually validating my proposed solution. Using the previously designed ideation journey, a test journey was put together to validate usability through a combine best/worst case scenario. User feedback to the prototype itself was very positive in both qualitative and quantitive forms, however there were clear area where improvement that could be worked upon. The data from the tests and key findings/areas of improvement can be found in this deck.
Understanding was not at a passable level. Qual pointed towards this lack in understanding coming from two things: firstly, the lack of homepage or onboarding into the product and secondly, naming conventions varying in comparison to the existing solution.
Some interactions within the form were not easy for user to interpret how they would function just by appearance.
Admin users had a clear understanding of what they would need to successfully approve/reject submissions to the site.

Take a look at the full testing playback to learn more about this stage of the process.
View deck
Once validation was gained via testing, focused design refinement could take place. This meant not only revising the design due to collated leanings form testing but also outline all the necessary components to launch an MVP. Through conversations, the product owner, head of development and I scoped and sized a list comprised of for all outstanding components/journeys. Planning at this stage of the design process was vital to maximising the time spent designing to output achieved.

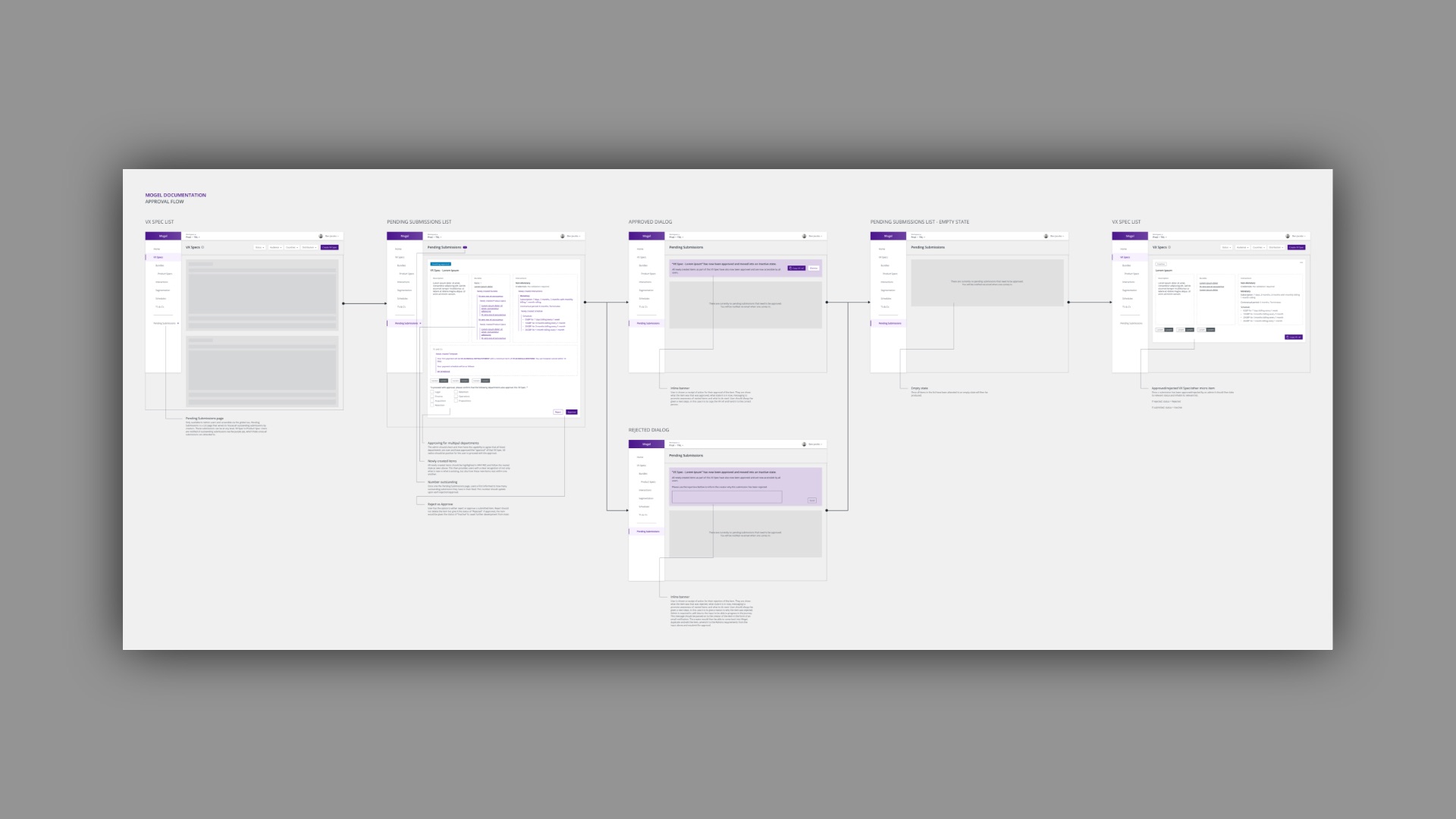
Nothing I propose or design matters unless I can communicate it effectively. Maintaining good relations with engineers while in the ideation stage is important in allowing me to have a good understanding of how my ideas will all fit together, and if they’re even possible in the first place. Investing time into clearing mapping out documentation of flows and components is key to a successful development process, especially when meeting previously communicated expectations with stakeholders. Each piece of documentation was walked through with the development team upon production; making sure that all in the room were happy with the concepts and how they would be built.
I loved the time spent designing solutions for Mogel. The brief itself was a real challenge that pushed me to be confident with my design assumptions. The end to end nature of this brief made me and only me responsible for the output of the design process; I relish having this responsibility. It not only allows me to have great creative freedom, allowing me to flex my muscles, but also provides me with solid learnings to take away and grow from at every stage.
Thank you for following me through the design process of Mogel. Please do get in touch if you have any questions about this piece of work, or would like to see anything on show here in greater detail.